打开WPS表格,选定全部单元格。然后单击“格式”→“行”→“行高”,在“行高”对话框中将行高设置为17;再单击“格式”→“列” →“列宽”, 在“列宽”对话框中将列宽设置为17,这样就将所有单元格就变成了一个个小正方形。
我们先来设置“田”字格的格式。用四个小正方形单元格构成一个“田”字格,选定A4:B5四个单元格,然后单击“格式”→“单元格”,打开“单元格格式”对话框。

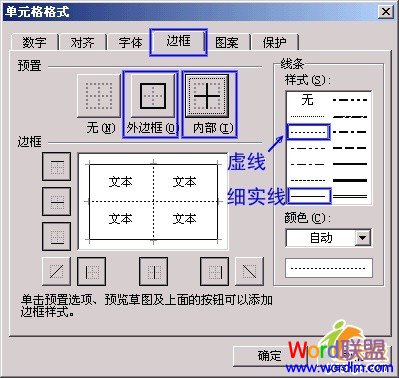
单击上部的“边框”标签,通过边框对田字格进行设置。从右侧的“线条样式”中选择“虚线”,然后单击上方“预置”中的“内部”按钮;再从右侧的“线条样式”中选择“细实线”,然后再单击上方“预置”中的“外边框”按钮,最后单击“确定”退出。这样一个“田”字格就制作好了。
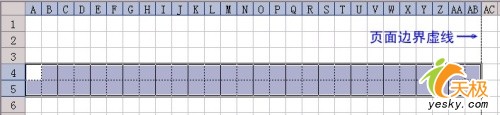
下面单击一下“常用工具栏”中的“打印预览”按钮,看一看这个“田”字格是否符合要求。当然了,我们预览的主要目的不是看这个“田”字格,而是让窗口中出现页面右侧的边界虚线。
保持A4:B5四个单元格的选定状态,把鼠标指向选定区域右下方的填充柄,然后向右拖动鼠标至右侧的边界虚线,通过自动填充设置出一行“田”字格。

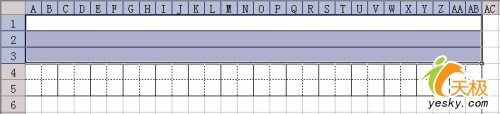
然后我们再来设置拼音格的格式。选定第一行的单元格A1:AB1,单击“合并及居中”按钮,然后打开“边框”按钮的下拉菜单,选择“全部框线”。保持该单元格的选定状态,把鼠标指向右下方的填充柄,拖动鼠标填充至第三行,设置出拼音格。此时拼音格的高度是田字格的1.5倍,不符合常规,稍后我们一并调整。

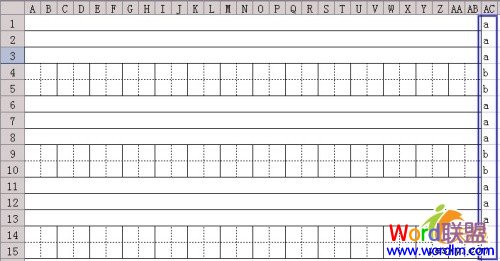
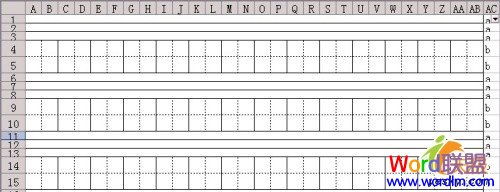
选定A1:AB5,然后用鼠标拖动填充柄向下填充。因为拼音格比较高,还需要调整使其变低,所以填充时要超过下边界几行。
填充结束后,我们再把拼音格的高度调低。开始笔者用排序的方法,想把拼音格集中到一起,结果没有得到实现。后来用筛选的方法获得了成功。
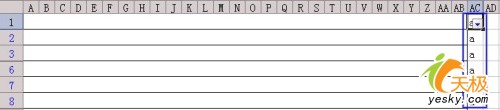
在边界线外侧的单元格AC1:AC3中输入a,AC4:AC5中输入b。然后选定AC1:AC5,拖动填充柄向下填充至表尾。这样拼音格行末对应的都是a,田字格行末对应的都是b。

单击AC1,然后单击“数据”→“筛选”→“自动筛选”,则AC1单元格右侧会出现一个下拉列表按钮。单击该按钮,从下拉列表框中选择“a”,则编辑窗口中就只剩下行尾是“a”的行了。

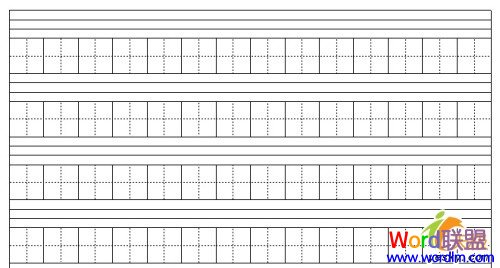
选定这些行,单击“格式”→“行” →“行高”, 在“行高”对话框中将行高设置为9,单击“确定”。然后再单击AC1单元格右侧的下拉列表按钮,从下拉列表框中选择“全部”,则调整好的拼音田字格就全部显示出来了。

最后将AC列隐藏或删除,再将超出下边界的表格删除,拼音田字格就大功告成了。看一下,还可以吧?

此方法,笔者在Excel中也得到了实现。唯一不同的是Excel中列宽的标准和WPS表格不一样,在WPS表格中我们列宽设为17,而在Excel中列宽设为2。







